Agiline’s Calendar Web Part is a special purpose web part, which is designed to display the schedules of all the events and meetings. This web part is capable of fetching the event/meeting schedule from five different Calendar Lists at the same time, and displaying it on a compact widget style calendar.
Dijital eğlencenin yükselen trendlerinden biri de Bettilt kategorilerinde sunulan çeşitlilik oldu.
Oyuncular için güvenin simgesi haline gelen Bahsegel giriş politikaları memnuniyet sağlıyor.
Türkiye’de bahis dünyasında güven arayanlar için Bahsegel giriş ilk tercih oluyor.
Mobil uyumluluk açısından Bahsegel sürümü öne çıkıyor.
Futbol maçlarına yüksek oranlarla bahis yapmak için Bettilt bağlantısı tercih ediliyor.
Mobil cihazlardan erişim kolaylığı sunan marsbahis kullanıcı dostudur.
Curacao Gaming Authority’nin 2024 verilerine göre, dünya çapındaki lisanslı sitelerin %93’ü bağımsız denetim firmalarıyla çalışmaktadır; paribahis kimin bu sürece dahildir.
Daha çok eğlence isteyen oyuncular için paribahis oldukça cazip.
Dijital dünyada kolay erişim için bahsegel sistemleri oldukça popüler.
Mobil kullanıcı deneyimini geliştiren bahsegel sistemi oldukça popüler.
Klasik kumarhane atmosferini evlere taşıyan casino bölümünde çeşitlilik oldukça geniş.
Bahis deneyimini mobil cihazlara taşıyan paribahis her zaman yanınızdadır.
Avrupa’daki oyuncuların %44’ü ortalama olarak ayda 15 farklı bahis yapmaktadır; bahsegel hoşgeldin bonusu kullanıcılarının ortalaması bu değerin üzerindedir.
Lisanslı yapısıyla güven sağlayan paribahis kullanıcıların tercihi oluyor.
Bahis sektöründeki denetimler sıklaşsa da kullanıcı ilgisi azalmamaktadır, bettilt deneme bonusu popülerliğini korur.
Gerçek zamanlı sonuç güncellemeleriyle bettilt fark yaratıyor.
Cep telefonları üzerinden kolay erişim için Paribahis seçeneği ön plana çıkıyor.
Ruletin en çekici yönü, küçük bahislerle büyük kazançlar elde etme ihtimalidir; bu fırsatlar bettilt giriş indir oyunlarında mevcuttur.
Bahis güvenliğini artırmak için bettilt sistemleri tercih ediliyor.
Türkiye’de güvenilir bahis deneyimi arayan kullanıcılar bahsegel giriş markasını tercih ediyor.
Calendar / Multi Calendar Web Part
$149.00
Description
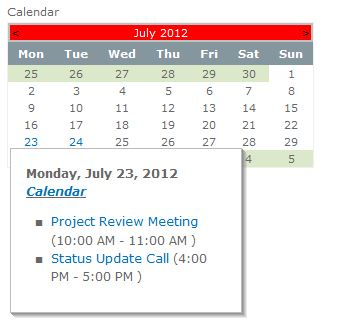
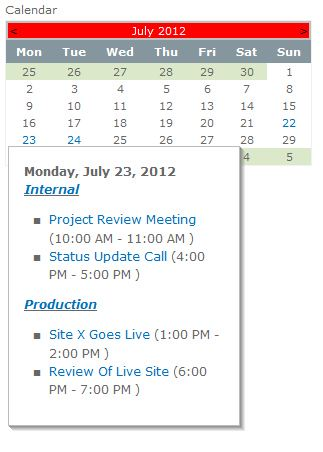
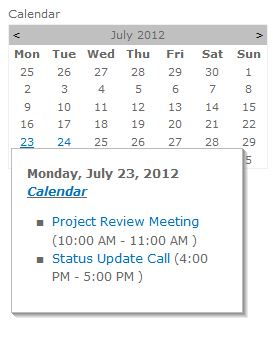
Agiline’s Calendar Web Part is a special purpose web part, which is designed to display the schedules of all the events and meetings. This web part is capable of fetching the event/meeting schedule from five different Calendar Lists at the same time, and displaying it on a compact widget style calendar. The user can configure the settings for the calendar source, by specifying the Calendar List URL and the Calendar Name. The web part can be styled in different color scheme using CSS.
read more
The Calendar Web Part can be used with SharePoint 2013 & SharePoint 2010 all editions. This web part is very user friendly, and comes with a simple interface, which encourages users to create new calendar events with ease.
Features
The following are the major features of Calendar / Multi Calendar web part:
- Fetching the events from, up to five different Calendar lists.
- You can configure the timeline to display the events.
- You can configure the columns to be displayed.
- Show or hide the Details section under the calendar.
- Configurable Calendar size (Height and Width).
- Option to Show or hide weekends.
- Option to apply the CSS styles for many elements in the calendar.
Specifications
Please follow the instructions given below to configure the Calendar / Multi Calendar web part.
- Go to the page that displays the Calendar Web Part that you want to configure.
- On the Site Actions menu, click Edit Page.
- On the Calendar / Multi Calendar Web Part menu, click Edit Web Part.
- Use the information in the following tables to configure the web part settings
Note: You must enter the Site URL and Calendar Name for Calendar 1. This is mandatory. The calendar data source settings for the other calendars (Calendar 2 – Calendar 5) are optional.
Site URL:
Mention the Site URL which contains the Calendar.
- If Site URL is empty, it takes the URL of the website on which the web part is present.
- If you want to use the Site URL https://agiline.com/team/, then specify the site URL as “/team/” without the domain name.
- If you want to use the Site URL https://agiline.com/, then specify the site URL as “/” without the domain name.
Calendar Name:
Mention the list name from which the calendar data has to be fetched.
Data Source Settings for Calendar 2 – Calendar 5 (Optional)
Webpart Settings
Timeline for Show Details [In Days]:
Specify the timeline to display the event details in the ‘show details’ section under calendar.
Calendar Height and Width:
Specify width and height of the calendar.
Additional Fields to Display:
Enter the column names to be displayed, by separating them with semicolon. Example: Title; Description
Header Text:
Enter header text to be displayed. If you want to provide styles, specify them as below. Ex: < h1> Calendar Title < /h1>
Show Details:
Check this to display the Details section under the calendar
Show Weekends:
Check this to show weekends in the calendar.
Show Calendar Title, Show Event Details Link, Show Event Time:
Check these checkboxes to display the corresponding property on the web part.
Presentation Settings
Calendar Style CSS:
Specify style for the whole calendar.
Example: font-family:Arial, Verdana; color: #ad1546; font-size: 16px; font-weight: bold; line-height: 34px;text-indent: 12px;
Day Header Style CSS
Specify the CSS Style for Day Header.
Example: background-color:#85969e; margin:0px 0px;border-top:0px solid #ab1449; color:#ffffff; padding:5px 10px;
‘Next’ ‘Previous’ Month Button Style CSS
Specify the CSS Style for ‘Next Month’ and ‘Previous Month’ buttons.
Example: color:#fff;
Days of Neighboring Months Style CSS
In the calendar web part, other than the current month, few days from the previous and next month will also be displayed. You can mention the style to be applied for these days in the ‘Days of Neighboring Months Style CSS’ field.
Example: background-color:#dbe8ca;
Selected Day Style CSS
Specify the CSS Style for the Selected Day.
Example: color:#000:
Calendar Selector Style CSS
Specify the CSS Style for Calendar Selector.
Example: font-family:bold Arial, Verdana; color: #8abe3f;
Title Style CSS
Specify the CSS Style for the Calendar Title.
Example: background-color:red;color:white
Today Style CSS
Specify the CSS Style for Today.
Example: background-color:#8abe3f;
Weekend Style CSS
Specify the CSS Style for Weekends.
Example: background-color:#ffdf5dd;
Show Details Styling
Specify the CSS Style for ‘Show Details’ section.
Example: background-color:#ffffff;color:#899aa2;
You must be logged in to post a review.









Reviews
There are no reviews yet.