This is a SharePoint Web Part with a personal touch… Working along with SharePoint User Profile Directory or a Custom List, this web part selects the information on upcoming birthdays, anniversaries or “newly hired employees” and displays it in a list form.
Birthday, Anniversary and New Hires Web Part
$150.00
Description
This is a SharePoint Web Part with a personal touch… Working along with SharePoint User Profile Directory or a Custom List, this web part selects the information on upcoming birthdays, anniversaries or “newly hired employees” and displays it in a list form. This helps you to easily track the coming birthdays / anniversaries within a week, month or a several months, as per the set configuration. The web part can also be configured to send birthday wishes or anniversary wishes through email, based on the occasion type.
This web part can be used with SharePoint 2013 & SharePoint 2010 all editions, and comes with several configurable parameters, making it one among the most flexible and smart Birthday & Anniversary Reminder Web Parts available in the market.
Specifications
Please follow the instructions given below to configure the Birthday, Anniversary and New Hire web part.
- Go to the page that displays the Birthday, Anniversary and New Hire Web Part that you want to configure.
- On the Site Actions menu, click Edit Page.
- On the Birthday, Anniversary and New Hire Web Part menu, click Edit Web Part.
- Use the information in the following tables to configure the web part settings.
Note: If you want to get the user profiles from the SharePoint then there is no need to mention the Site URL, List Name and Column Names properties.
Site URL:
Mention the Site URL which contains the User Profile Directory or the Custom List.
- If Site URL is empty, it takes the URL of the website on which the web part is present.
- If you want to use the Site URL https://agiline.com/team/, then specify the site URL as “/team/” without the domain name.
- If you want to use the Site URL https://agiline.com/, then specify the site URL as “/” without the domain name.
List Name:
Specify the List Name from which the user profile data has to be fetched.
Column Names:
Enter the column names to be displayed on the screen. Separate the column names by semi colon (;). The column names First Name, Birth Date, Hire Date, and Email are mandatory.
Ex: Image URL; First Name; Last Name; Birth Date; Hire Date; Email
Property Filter:
Here you can apply an optional filter condition to fetch the desired records. You can combine multiple conditions with ‘AND’ and ‘OR’.
Examples:
- Department = ‘IT’
- Department <> ‘Sales’
- Department IN (‘Sales’, ‘Development’, ‘IT’)
- LastName NOT IS NULL AND Department=’Sales’
No. Of Days to Show: (Before)
Starting from the current date mention for how many number of days the data needs to be displayed.
No. Of Days Past: (After)
Here you can mention the number of days, the birthday/anniversary has to be kept in the list, after it has passed.
Default User Profile Image URL:
Specify a default profile picture URL (if there is no user image available in the SharePoint) by entering a relative URL to the image (Optional).
Anniversary Year:
Define which year’s anniversary data that you want to display.
Occasion Type: *
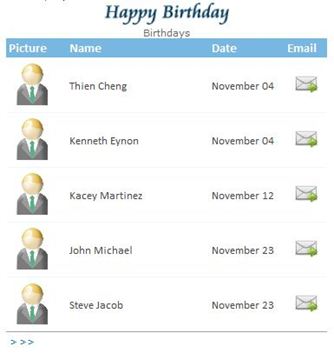
- Birthday:
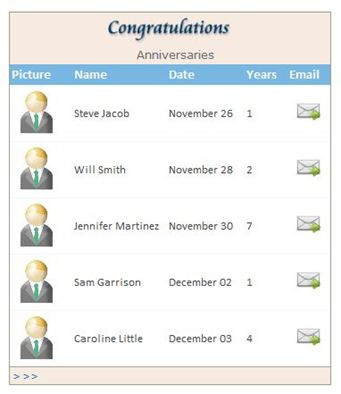
Web part will display upcoming birthdays. - Anniversaries:
Web part will display upcoming anniversaries that match the anniversary year set in the ‘Anniversary Year’ property. - Yearly Anniversaries:
Web part will display all the upcoming anniversaries that match or exceed the anniversary year set in the ‘Anniversary Year’ property. - Every N yearly anniversary:
Web Part will display upcoming anniversaries that match or are multiples of the anniversary year set in the ‘Anniversary Year’ property. - New Hires:
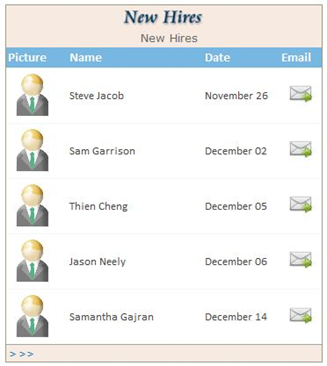
By selecting this, the web part will display the newly joined employees.
Show My Site Link:
Displays the site link of specific user, when he/she is using SharePoint user profiles.
Show Header Image:
If you check this checkbox, the image mentioned in the ‘Header Image URL’ will be displayed in the header.
Show Headers
Check this checkbox to show the header in the grid.
Header Image URL:
Specify the Image URL to be displayed in the header.
Title Header Text:
Specify the title header text to be displayed.
Grid Row Limit:
Specify the grid row limit to be displayed in the web part.
Check or Uncheck these properties to show or hide in the grid columns
- Include Photo
- Include First Name
- Include Last Name
- Include Date
- Show Send Mail Button
- Show Anniversary years
5. Use the information in the following tables to configure the web part presentation.
Web Part Style:
Define the style to be applied for the web part.
Example: padding-top:5px;background-color:#f7eae1; margin:0px 0px;border-top:4px solid #fb6803; border:1px solid #9e9c7e;
Header Style:
Define the style to be applied for the header.
Example: font-size: 12px; line-height: 20px; text-indent: 12px;
Grid Style:
Define the style to be applied for the Grid view.
Example: border:0px solid #9e9c7e;
You must be logged in to post a review.








Reviews
There are no reviews yet.