Cloud Carousel Web Part is yet another addition to the Web Parts Collection that offer visual feast. This is another new web part, designed and developed by Agiline, keeping in mind, the special requirements of its client base.
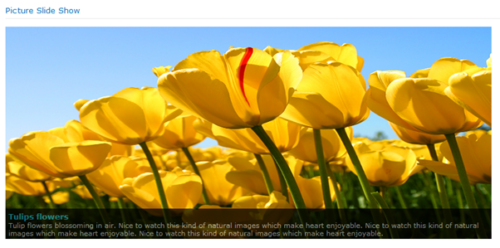
Cloud Carousel Web Part
$75.00
Description
Cloud Carousel Web Part is yet another addition to the Web Parts Collection that offer visual feast. This is another new web part, designed and developed by Agiline, keeping in mind, the special requirements of its client base.
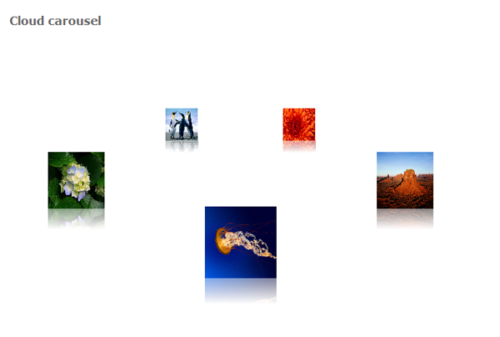
The Cloud Carousel Web Part displays the images in a given a picture library, in an appealing manner. Hence, this web part can easily be used for mastheads, advertising etc. The web part offers various features to set the image properties, rotation speed, and direction of rotation. With several such customizable properties, one can easily set the web part to display the images, the way he/she wants. This web part can be used with SharePoint 2013 & SharePoint 2010 all editions.
Features
The following are the major features of Cloud Carousel web part:
- Displays images in a rotational fashion.
- The Rotation Speed can easily be set and altered, as and when required.
- Customizable Image Height, Width, Web Part Height and Width Properties, and Web Part Title Text.
Specifications
Please follow the instructions given below to configure the Cloud Carousel web part.
- Go to the page that displays the Cloud Carousel Web Part.
- On the Site Actions menu, click Edit Page.
- On the Cloud Carousel Web Part menu, click Edit Web Part.
- Use the information in the following tables to configure the web part settings
Note: If you want to get the user profiles from the SharePoint then there is no need to mention the Site URL and List Name properties.
Site URL:
Mention the Site URL which contains the Cloud Carousel Custom List.
- If Site URL is empty, it takes the URL of the website on which the web part is present.
- If you want to use the Site URL https://agiline.com/team/ , then specify the site URL as “/team/” without the domain name.
- If you want to use the Site URL https://agiline.com/, then specify the site URL as “/” without the domain name.
List Name:
Specify the List Name from which the images have to be fetched.
Column Names:
Specify the field names from the list, corresponding to a Boolean column that suggests whether a particular list item should be included in the web part or not, and Alternate Text, URL to Navigate. Separate the field names by semi colon.
Example: If you are using a Custom List, use the field name like Show; Alternate text; Related URL;
5. Use the information in the following tables to configure the web part presentation
Title Text:
Specify the title text here instead of default text.
Example: Cloud Carousel
Rotation speed:
Specify rotation speed in seconds. The images displayed in the web part would then rotate according to the value set in this field.
Example: 1 or 5
Image Height:
Specify the Height for the images to be displayed in the web part.
Example: 100
Image Width:
Specify the Width for the images to be displayed in the web part.
Example: 100
Web Part Height:
Specify the Web Part Height in this field.
Example: 500
Web Part Width:
Specify the Web Part Width in this field.
Example: 700
Select Rotation Type:
Select the Rotation Type to be either ‘Clockwise’ or ‘Anti-Clockwise’. The images in the web part will rotate accordingly.
Example: Clockwise, Anti-Clockwise
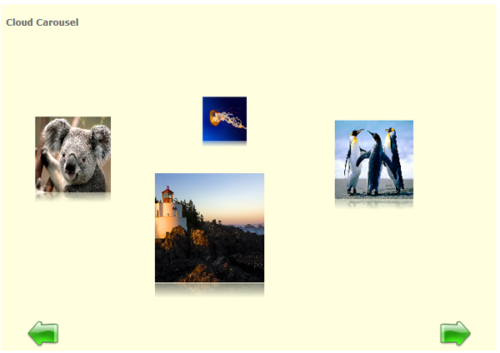
Display Arrow Images:
Use display arrow images checkbox to enable / disable right and left arrows.
6. Use the information in the following tables to configure the web part presentation
Left Arrow Image URL:
Specify image URL to display for the Left Arrow.
Example: http://icons-search.com/img/marvilla-us/hodge_podge.zip/hodge_podge-hodge_podge_icons-hodge_podge-right_arrow.ico-64×64.png
Right Arrow Image URL:
Specify image URL to display for the Right Arrow.
Example: http://icons-search.com/img/marvilla-us/hodge_podge.zip/hodge_podge-hodge_podge_icons-hodge_podge-left_arrow.ico-64×64.png
Web Part Style:
Specify the Css style here to apply whole web part.
Example: background-color:#ffffe0
You must be logged in to post a review.







Reviews
There are no reviews yet.